スタッフブログ
BLOGS
テーマ「Pipeline」でカラースウォッチが正しく表示されないときの対処法

目次
1. Pipelineの基本設定
2. 色見本にない場合
3. 柄の場合
4.トリガーワードの設定
5.ストア開設に悩みのある方
こんにちは、ハナです!
今回はPipelineを使用してるときの、「日本語のサイトだとカラースウォッチが表示されない!」という、とても具体的なお悩みを解決する記事になります。
1.Pipelineの基本設定
まずは基本的な設定からみていきましょう。
-
- 1.Pipeline 公式ドキュメントにある、色見本をダンロードしましょう。まず最初に知っておかなれけばいけないのが、「Pipelineが指定している色の名前を入力すること」です。この色見本にないものに関してはあとで説明しますが、一度こちらからマッチした色があるかを確認しましょう。
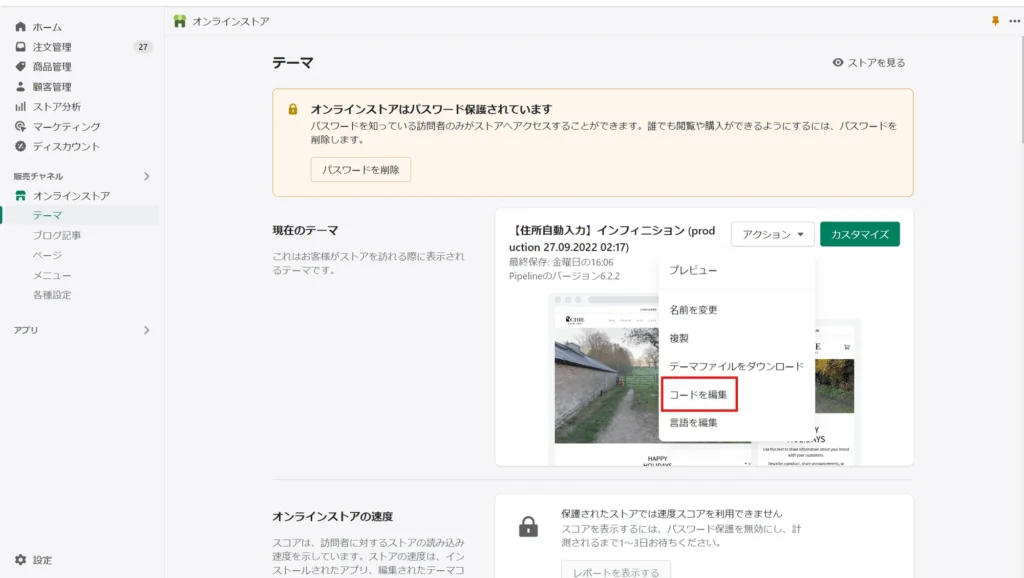
- 2.では日本語サイトでのカラースウォッチの表示方法をみていきましょう。まずストア管理画面でオンラインストア>テーマ>アクション>コードを編集の順番でクリックします。左側に各フォルダが表示されているので、ここからアセット “swatches.json” の順に開きます。

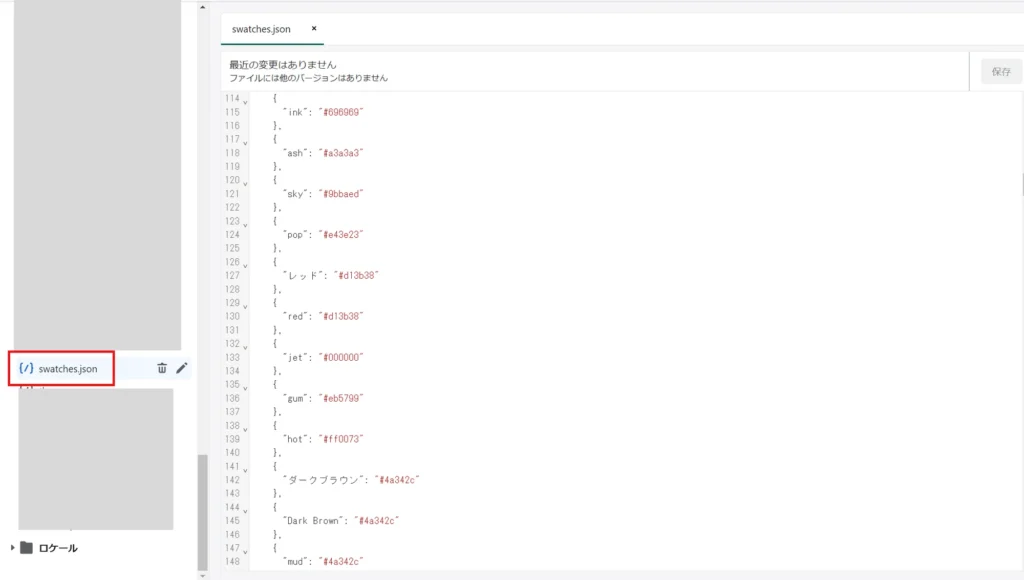
- 3.するとカラーコードの表がでてくるので、表示させたいカラーコードを見つけたら、これをコピーして、色を日本語で追加していきます。例えば下の画像をみてみると、”red” : “#d13b38” という英語表記の上に、カラーコードは全く同じで “レッド” : “#d13b38” と日本語で入力します。
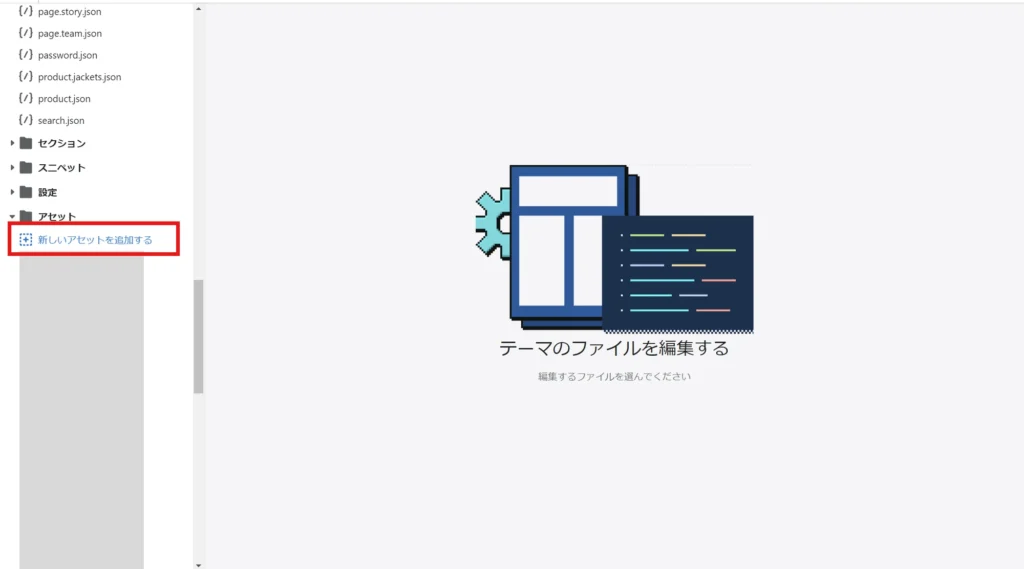
こうすることで、サイトの言語が日本語でもカラースウォッチが正しく表示されます。 - 1.さきほどの “swatch.json” があるアセットを見つけましょう。
- 2.アセットを開くとその下に「新しいアセットを追加する」というのがあるので、こちらをクリックしましょう。
- 3.するとファイルをアップロードする画面がでてくるので、こちらにさきほど切り取った画像をアップロードしましょう。
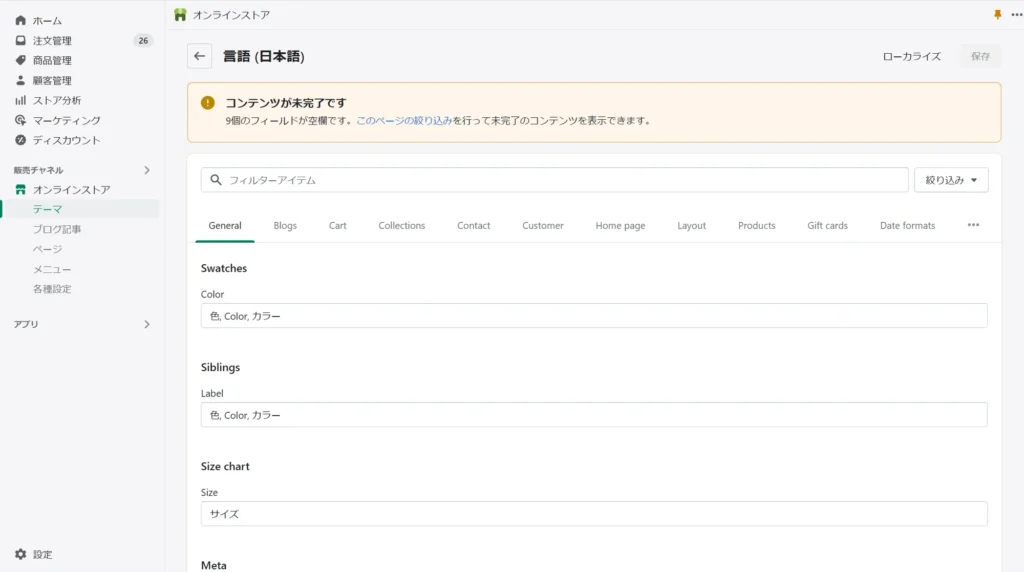
- 1.ストア管理画面でオンラインストア>テーマ>アクション>言語の編集の順番でクリックします。
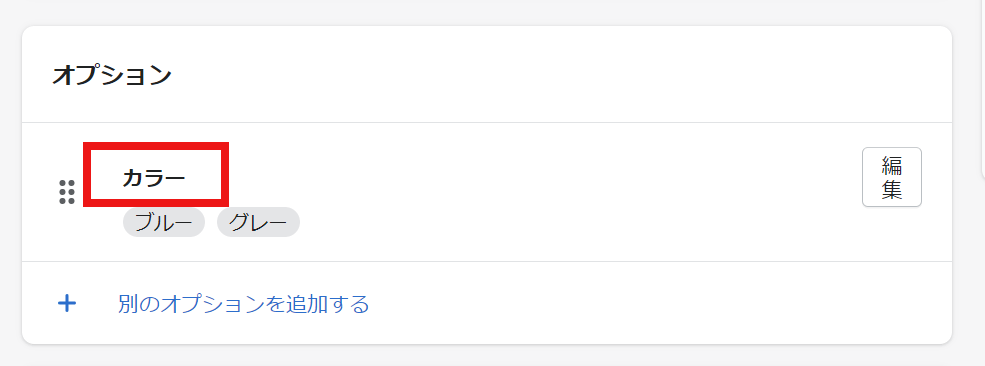
- 2.それぞれ “Color” と “Label” の部分に、「色」「Color」「カラー」を追加していきましょう。今回のように1つ以上のトリガーワードを追加する場合は、半角コンマ “,” を使って区切りましょう。トリガーワードは商品管理画面のラベル名を読み取っているので、ここに表記してるものを使いましょう。

2.色見本にない場合
商品の中には色見本にない色があるかと思います。この場合はこちらのサイトを参考にして、最適な色のカラーコードを選びましょう。選んだら、あとは上記とまったく同じ作業を行えばスウォッチカラーが正しく表示されます。
3.柄の場合
特殊な柄や複数の色を組み合わせた商品の場合は、色見本や上記のサイトでも該当するものが探せないことがあります。この際は商品の画像の一部を切り取り、Shopify上にアップロードするやり方がおすすめです。では実際のやり方をみていきましょう。


4.アップロードすると画像がアセット内に追加されました。ここに書いてある “〇〇.jpg”の名前をそのままコピーし、カラーコードの部分に追加します。つまり柄の場合はカラーコードの代わりに、画像名を入力するということです。

左に色の名前、右にはコピーした画像ファイル名を
「文章の説明だけじゃ分からないぜ!」という人は、公式サイトのチュートリアル動画も参考にしてみてください。

https://pipeline.groupthought.com/products/color-swatches
4.トリガーワードの設定
ここまでテーマのコード内に色を追加してきましたが、これだけではあなたのストアにカラースウォッチは表示されません。表示させるためにはストア管理画面でトリガーワードを追加する必要があります。トリガーワードとはPipelineのテーマ側がスウォッチを表示させるための目印みたいなものです。これで最後なので、あともう少し頑張りましょう。


5.ストア開設に悩みのある方
さていかがだったでしょうか?少しはShopifyについて知れたのではないでしょうか。もちろんみなさんがどんどんShopifyについての知識を身に着けることは、自分でストアを構築するためにはとても重要です。しかし日々の業務に追われて「構築・運用をする暇なんてない!!」という多くの人は、Shopifyに詳しいプロに依頼されています。ストア開設についてのお悩みがある方は、下記の記事を参考にしていただくか、またはこちらのフォームからお気軽にご相談ください。